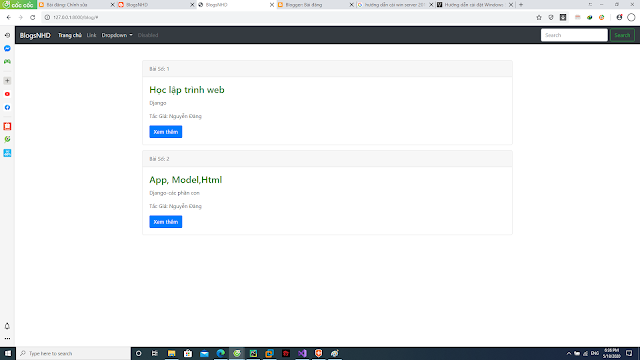
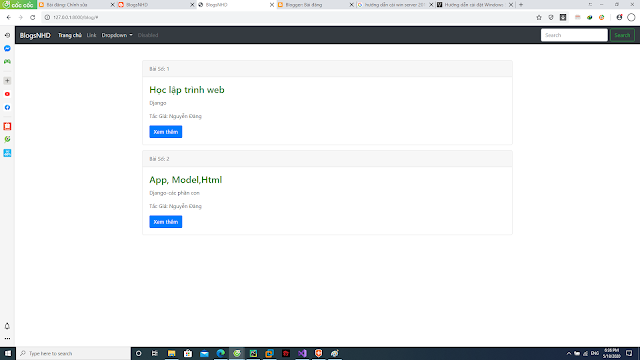
Bài này chúng ta thêm được các trường trong cơ sở dữ liệu ra ngoài templates
polls/views.py1 2 3 4 5 6 7 8 9 | from django.shortcuts import render
from django.views import View
from django.http import HttpResponse
from .models import Blog
# Create your views here.
def blogview(request):
aks = Blog.objects.all()
return render(request,'polls/blogs.html',{'aks':aks})
|
polls/blogs.html
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BlogsNHD</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar navbar-dark bg-dark">
<a class="navbar-brand" href="#">BlogsNHD</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Trang chủ <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<div class="container mt-5">
{%for item in aks %}
<div class="card mt-3">
<div class="card-header">
<p class="card-text">Bài Số: {{item.Bai_so}}</p>
</div>
<div class="card-body">
<h3 class="card-title" ><span style="color: green">{{item.Tieu_de}}</span></h3>
<p class="card-text">{{item.Mo_ta}}</p>
<p class="card-text">Tắc Giả: {{item.Tac_gia}}</p>
<a href="#" class="btn btn-primary">Xem thêm</a>
</div>
</div>
{%endfor%}
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
</body>
</html>
|

Thêm chi tiết các bài trong blog
polls/views.py
| from django.shortcuts import render
from django.views import View
from django.http import HttpResponse
from .models import Blog
# Create your views here.
def blogview(request):
aks = Blog.objects.all()
return render(request,'polls/blogs.html',{'aks':aks})
def chitietview(request,id):
bks = Blog.objects.all().filter(id=id)
return render(request, 'polls/chitiet.html', {'bks': bks})
|
Thêm file chitiet.html trong thư mục polls
polls/chitiet.html
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BlogsNHD</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar navbar-dark bg-dark">
<a class="navbar-brand" href="{% url 'blog'%}">BlogsNHD</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="{% url 'blog'%}">Trang chủ <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<div class="container mt-5">
{%for item in bks %}
<div class="card mt-3">
<div class="card-header">
<p class="card-text">Bài Số: {{item.Bai_so}}</p>
</div>
<div class="card-body">
<h3 class="card-title" ><span style="color: green">{{item.Tieu_de}}</span></h3>
<h6>{{item.Ngay_dang}} </h6>
<p class="card-text">{{item.Bai_viet}}</p>
<p class="card-text">Tắc Giả: {{item.Tac_gia}}</p>
</div>
</div>
{%endfor%}
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
</body>
</html>
|
polls/urls.py
| from django.urls import path
from . import views
urlpatterns = [
path('blog/', views.blogview, name='blog'),
path('blog/chitiet/<int:id>', views.chitietview),
]
|
Chạy lại sever để xem kết quả
Oke vậy là đã có thể tạo 1 blog riêng cho mình rồi.







0 Nhận xét